- UI/UX
- Product
Cuddlynest
new omnisearch
Background and scope
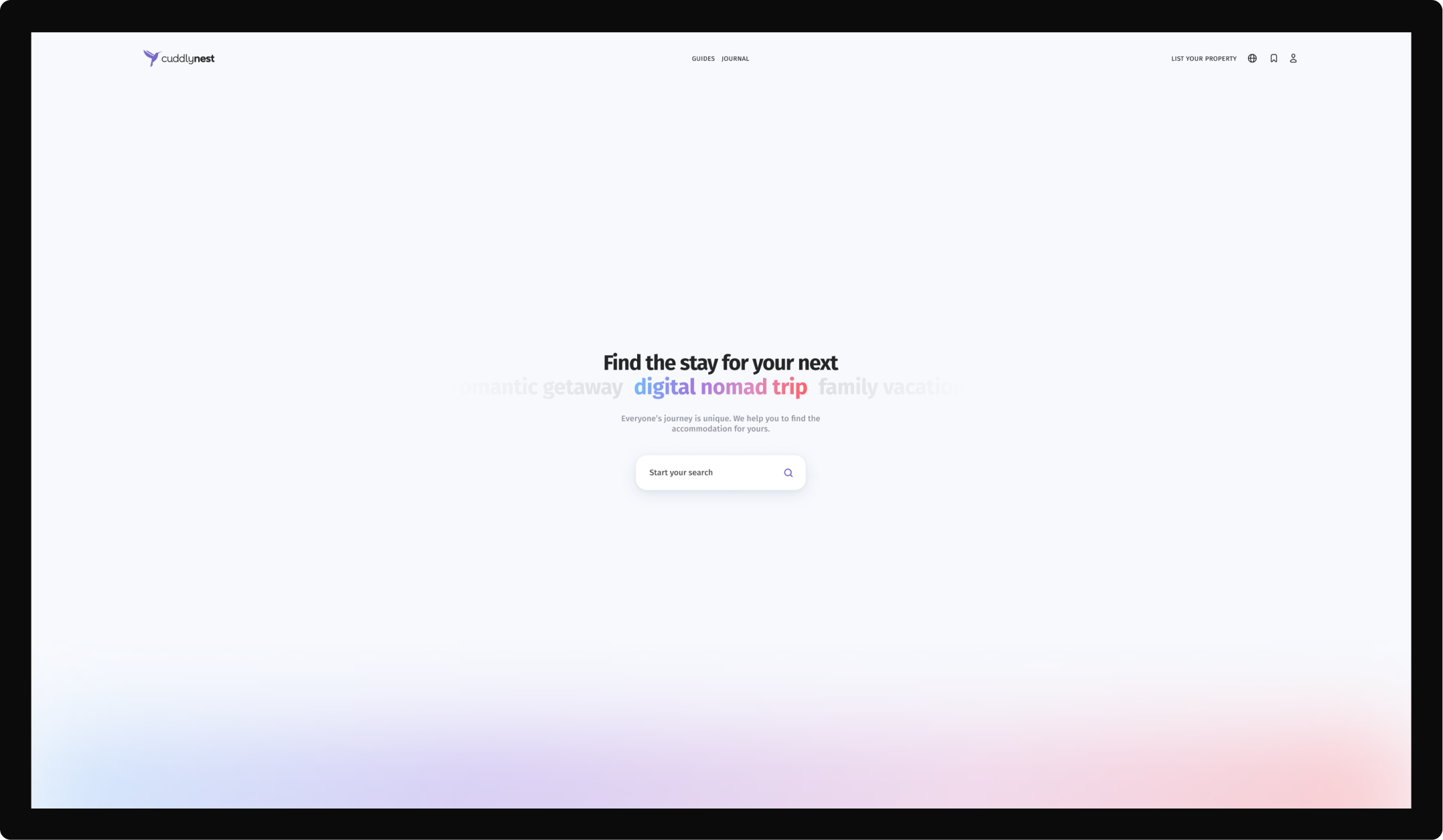
The existing Cuddlynest homepage was overcrowded with various proposed destinations, accommodation types, and other elements, resulting in a high bounce rate. Users were likely overwhelmed by the abundance of options and struggled to find what they needed quickly.
I was assigned the task of reimagining the homepage experience to create a more focused and user-friendly interface. The primary goal was to simplify the process of finding accommodation for visitors landing on our homepage, thereby reducing the bounce rate and improving overall user engagement.
Process
I began by conducting informal research, reflecting on my personal experiences with booking accommodations. To broaden my perspective, I interviewed colleagues and friends about their travel planning processes. This helped me gather diverse insights into how different people approach finding accommodations.
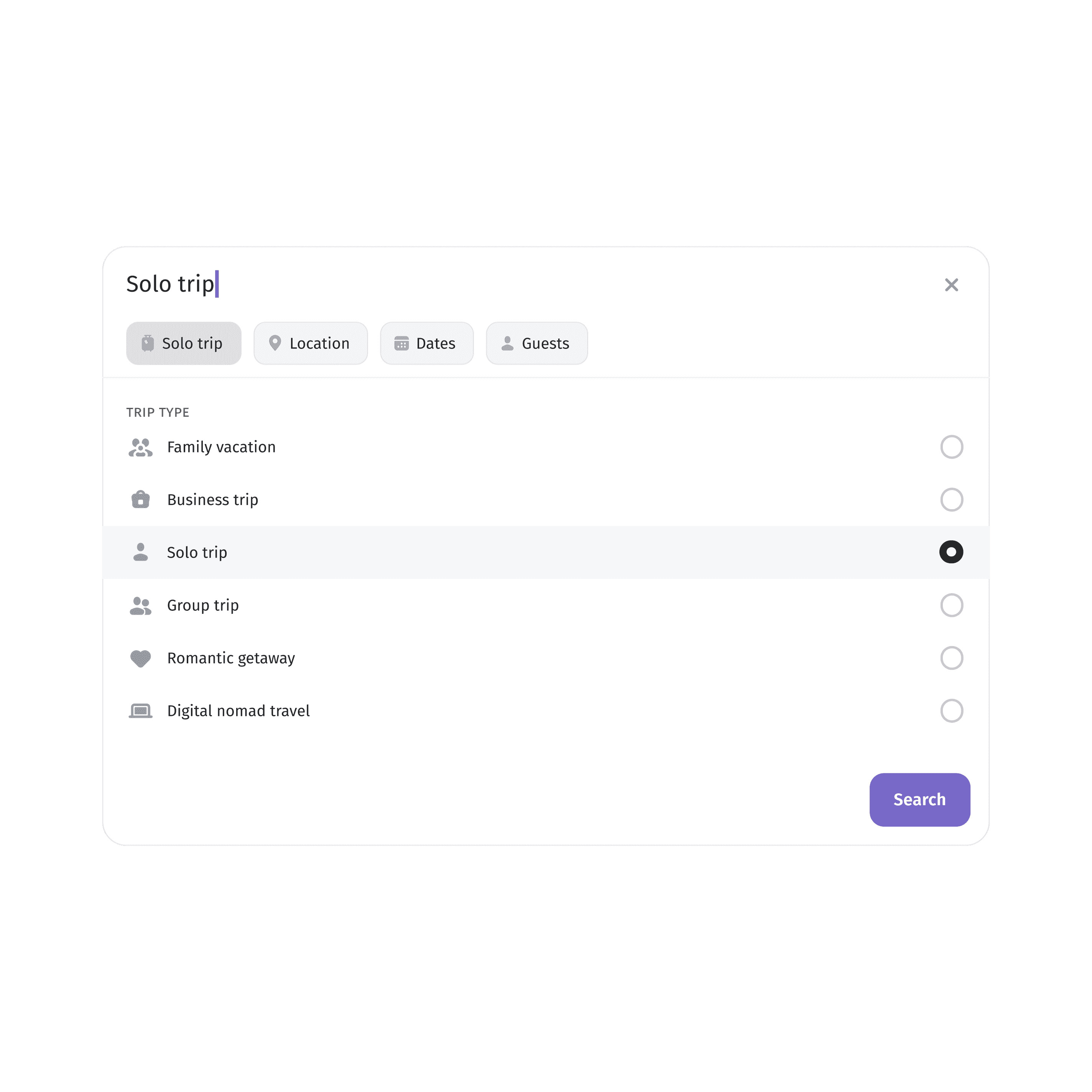
Through my research, I identified six distinct trip types that significantly influence accommodation requirements. Each trip type came with its own set of priorities and needs, which I noted to inform the design.
Based on these insights, I developed the concept of building the accommodation search around these trip types. The idea was to provide a framework broad enough to cover all possible scenarios yet specific enough to help travelers quickly identify their needs.
I created rough sketches to visualize how this concept would work in practice. These sketches helped me explore different layouts and user flows before committing to a more detailed design.
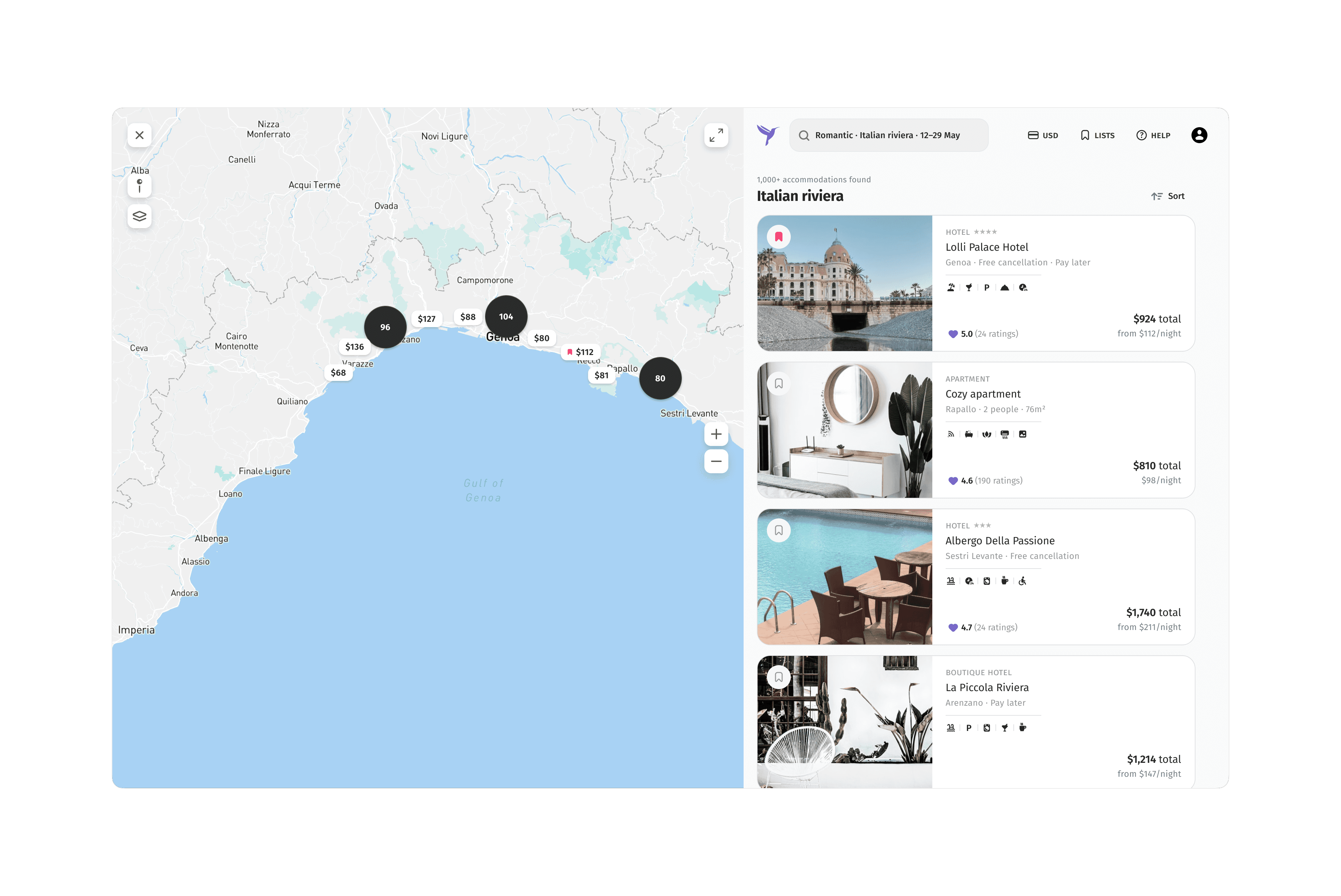
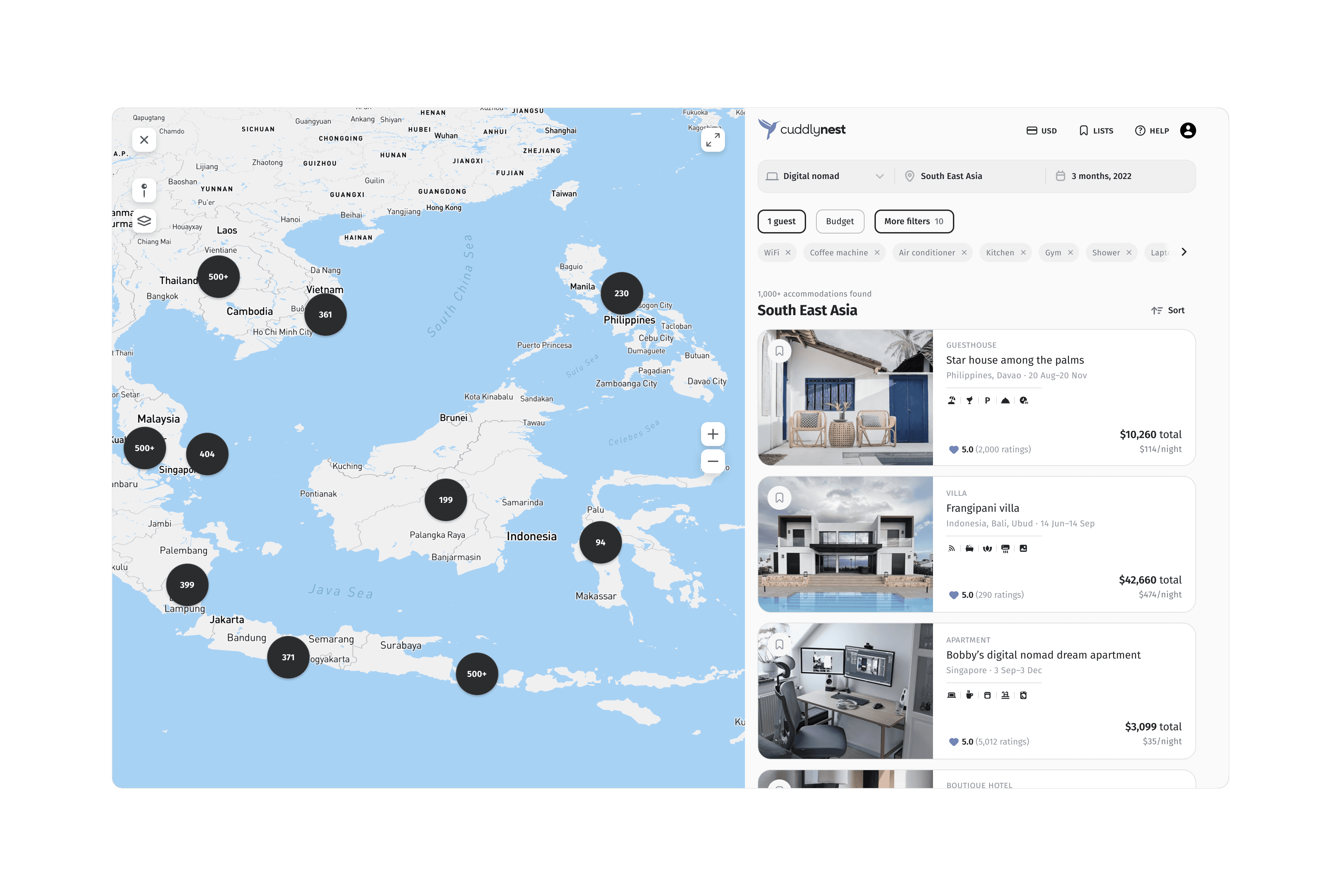
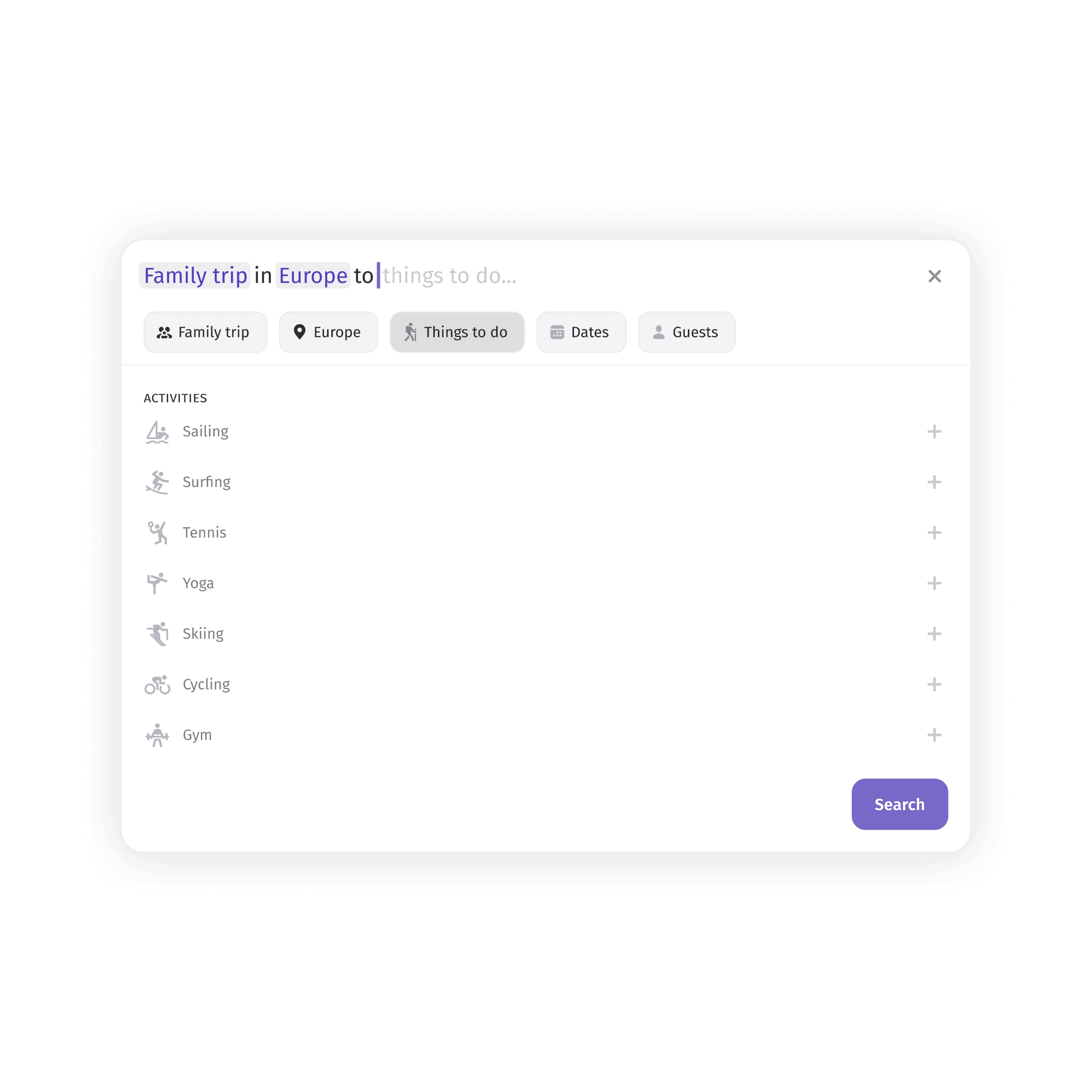
Once I was satisfied with the basic concept, I moved on to creating high-fidelity designs. These designs included detailed mockups of the omnisearch interface, showing how it would look and function.
Design details and implementation
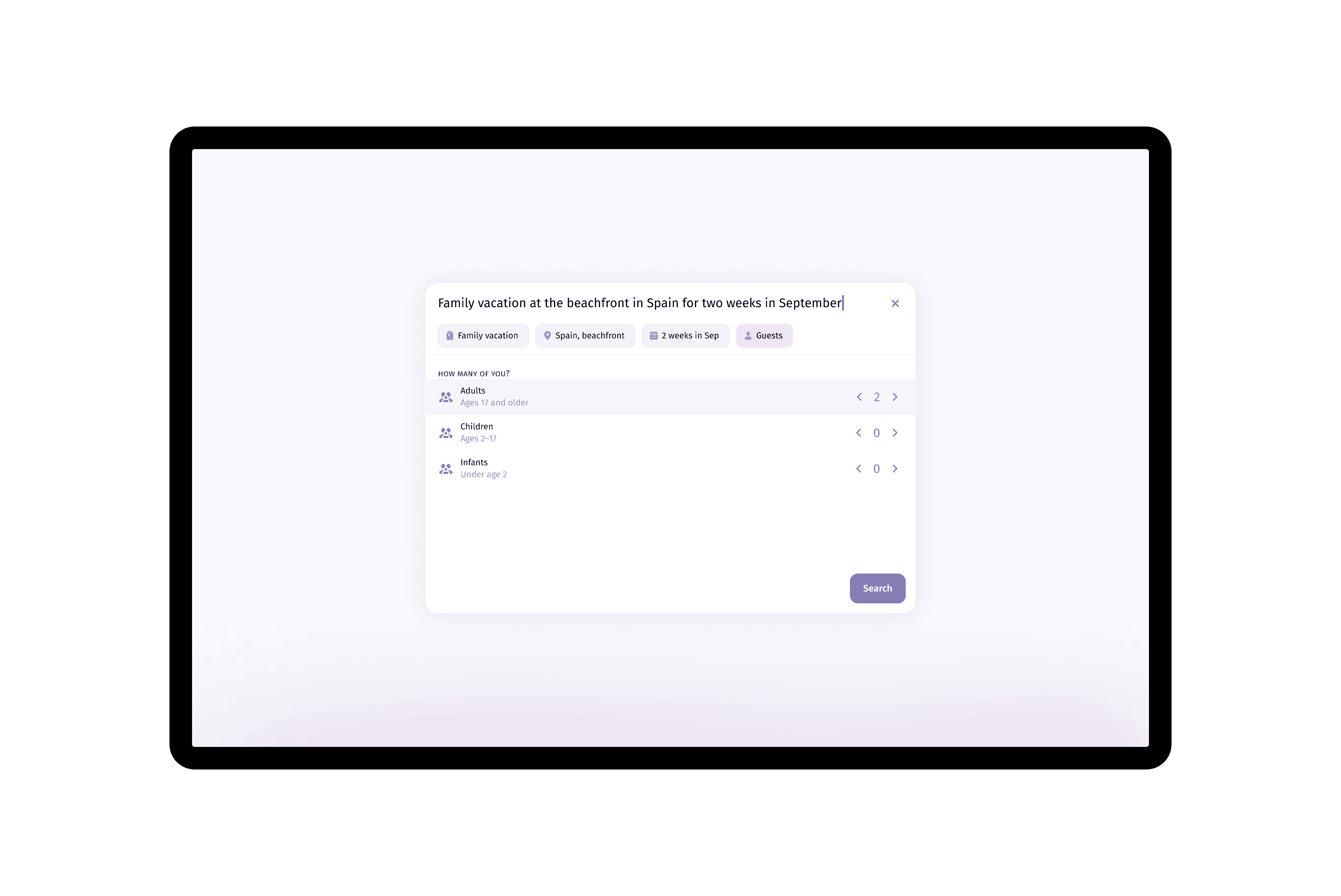
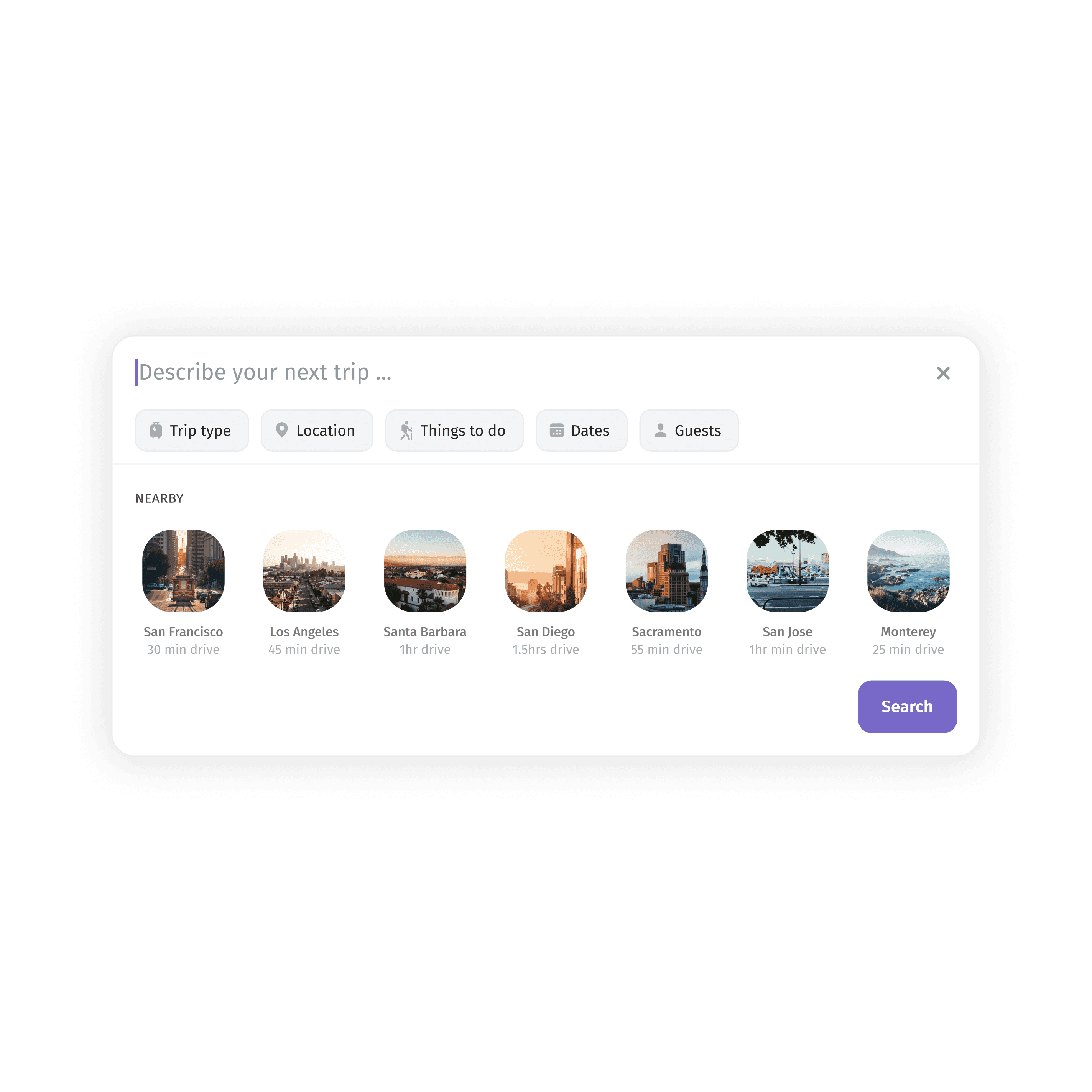
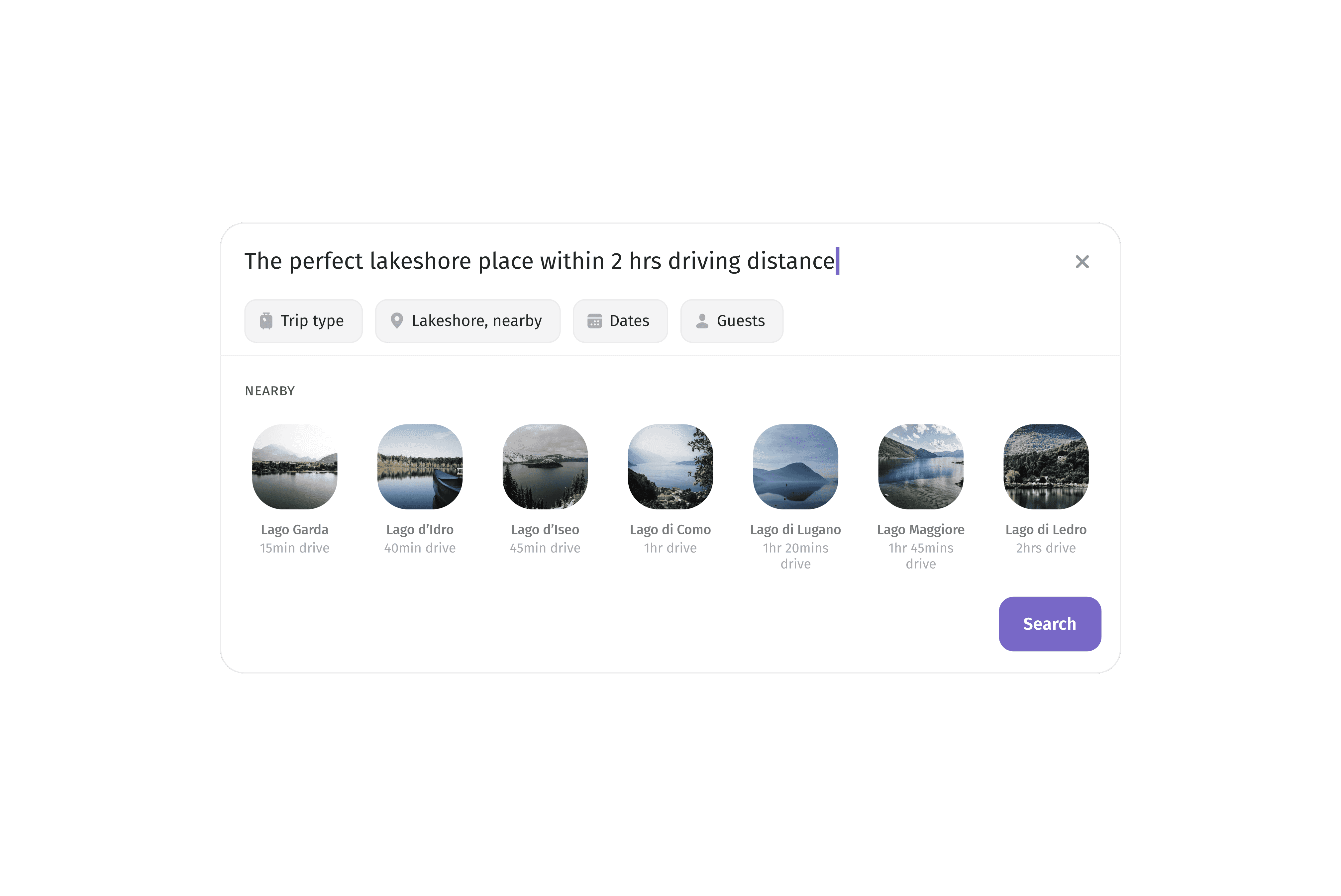
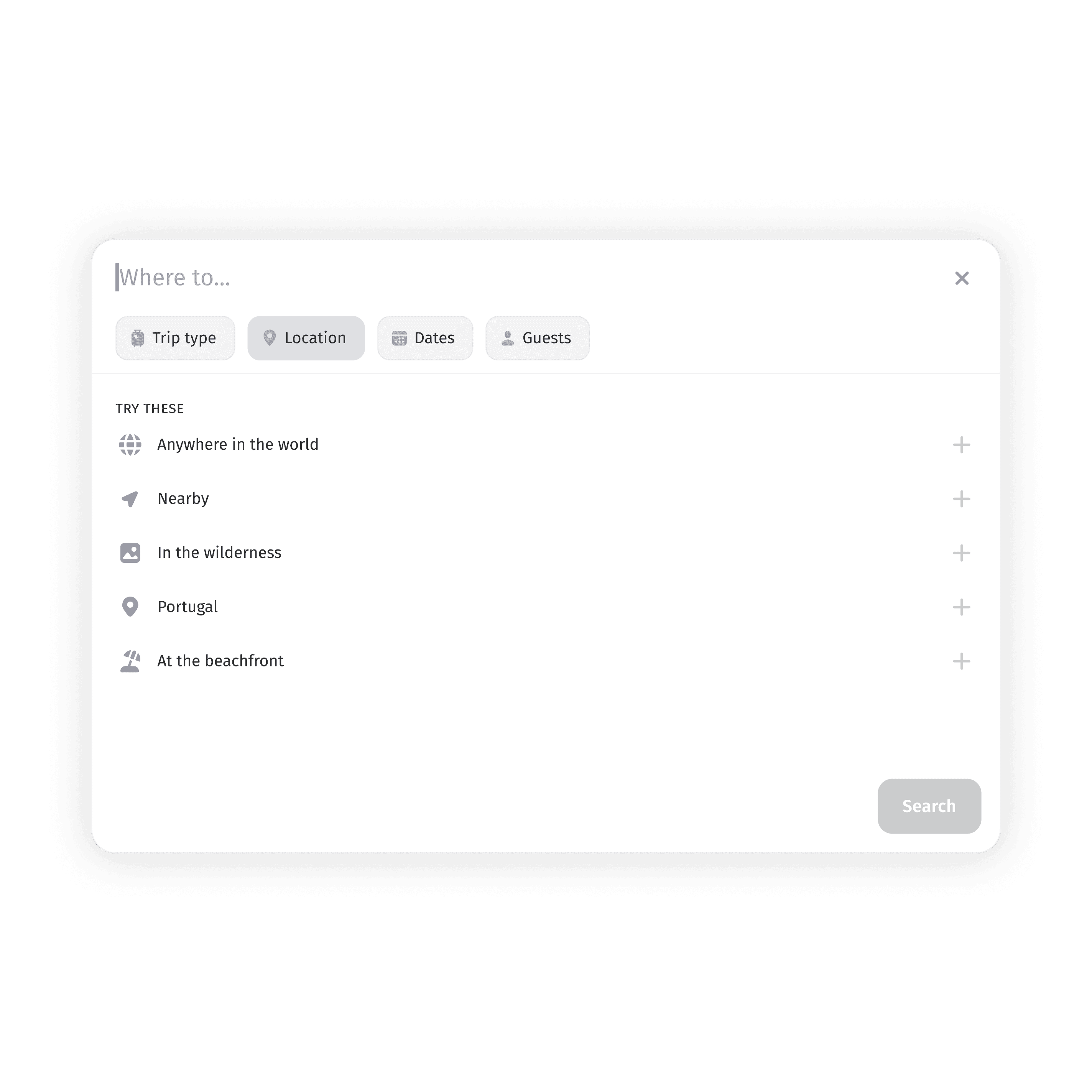
Instead of a traditional, rigid search form, I proposed an omnisearch bar that could process natural language inputs. This approach aimed to make the search process less intimidating and more intuitive for users.



The omnisearch was designed to handle both vague and precise queries. For example, it could process inputs ranging from "beach vacation next month" to "5-star hotel in Paris with a pool for next weekend."


The search function was designed to take into account the user's location (with permission) to provide more relevant suggestions. For instance, a user in New York might see different suggestions compared to a user in Tokyo.

The interface included subtle cues and suggestions, helping users frame their searches more effectively.


Result
While the team was excited about the concept, the full implementation proved to be too ambitious for immediate execution due to technological constraints. However, several key elements from the design were selected for implementation:
- A more prominent search bar was implemented, though not the full natural language processing capabilities initially envisioned.
- The concept of trip types was incorporated into the search process, albeit in a more structured form than the original omnisearch idea.
These changes led to a noticeable decrease in bounce rate and an increase in successful searches. The project also set the stage for future improvements, with the full omnisearch concept remaining a long-term goal for the product team.
The experience highlighted the importance of balancing innovative design ideas with current technological capabilities and resource constraints. It also demonstrated the value of comprehensive user research in driving design decisions, even when the final implementation differs from the initial concept.